作为一名资深前端工程师,我在开发videojs播放器方面积累了丰富的经验。本文将从三个方面分享我在大图开发videojs播放器过程中的心得与技巧,希望能对其他开发者有所帮助。
一、选用合适的图像素材
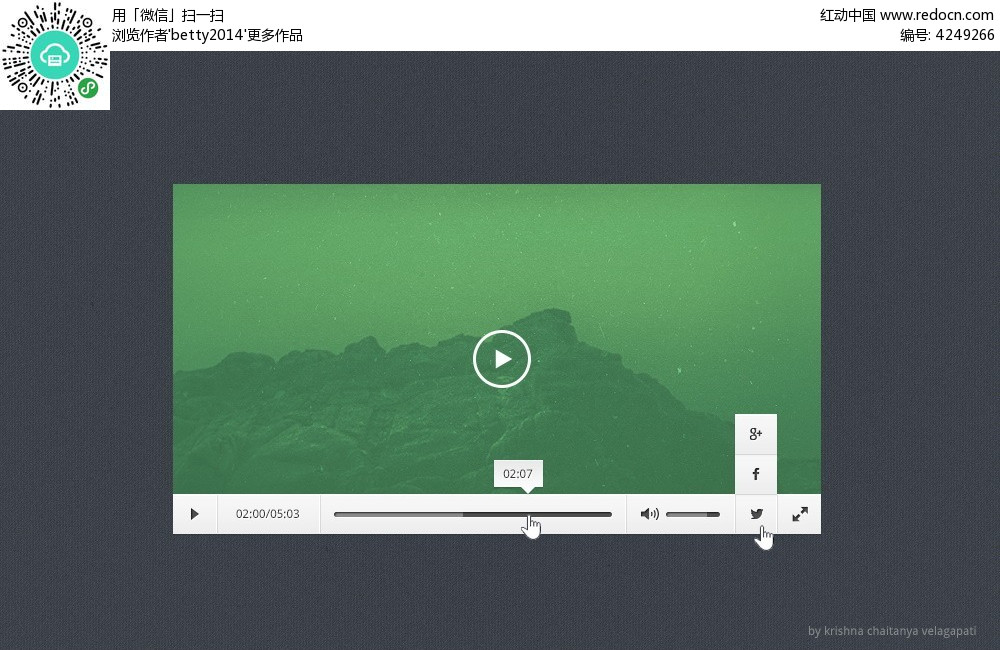
在大图开发中,选择合适的图像素材至关重要。首先要确保素材质量高,尽量使用高清图片,以保证播放器展示效果的清晰度。其次,要注意选择与视频主题相关的图片,以增强用户观看体验。最后,考虑到不同设备和屏幕尺寸的适配问题,在选择素材时要注意其响应式特性,确保在各种设备上都能正常显示。

二、优化页面加载速度

大图开发中,页面加载速度是一个关键问题。为了提升用户体验,我们需要优化页面加载速度。首先,合理使用CSS和JavaScript文件压缩和合并工具,减小文件体积。其次,利用浏览器缓存机制,将静态资源进行缓存,以减少重复加载。另外,在加载图片时,可以使用懒加载技术,延迟加载图片,提高页面的整体加载速度。
三、添加交互元素提升用户体验

在大图开发中,为了提升用户体验,我们可以添加一些交互元素。首先,可以在视频播放器上方添加进度条,并实时显示视频的播放。
imtoken最新版本:https://www.zkyimeite.com/sjrj/193.html
