 安卓版下载
安卓版下载
大小:6.45MB
下载:10675次
宝宝学颜色
- 支 持:Android
- 分 类:手机软件
- 大 小:6.45MB
- 版 本:9.46.20.00
- 评 分:
- 开发者:
- 下载量:10675次
- 发 布:2025-03-04 18:57
手机扫码免费下载
#宝宝学颜色 截图
#宝宝学颜色 简介
亲爱的读者们,你们有没有发现,在五彩斑斓的互联网世界里,那些跳跃的蓝色小字,就像一个个神秘的魔法门,引领我们穿梭在不同的世界?没错,它们就是超链接!而今天,我要和你聊聊这个魔法门上的小秘密——超链接字体颜色。别小看这小小的颜色,它可是能大大提升你的网页魅力哦!
一、超链接字体颜色的演变史

还记得小时候,电脑刚普及的时候,网页上的超链接都是清一色的蓝色,那感觉就像是在茫茫大海中找到了一艘小船,指引我们前行。但随着互联网的不断发展,人们对于网页的美观和个性化需求越来越高,超链接字体颜色也开始变得丰富多彩。
二、如何设置超链接字体颜色

那么,如何给超链接穿上漂亮的“外衣”呢?其实,方法很简单,主要有以下两种:
1. HTML直接设置

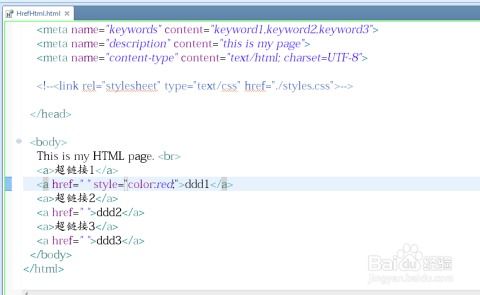
在HTML中,我们可以直接使用``的`style`属性来设置超链接字体颜色。比如:
```html
2. CSS样式表设置
如果你想要批量设置网页中所有超链接的字体颜色,或者对超链接的颜色进行更精细的控制,那么使用CSS样式表就再合适不过了。比如:
```css
color: blue;
三、超链接字体颜色搭配技巧
1. 与背景颜色搭配
选择合适的超链接字体颜色,首先要考虑与背景颜色的搭配。一般来说,背景颜色较深时,可以选择浅色字体;背景颜色较浅时,可以选择深色字体。比如,白色背景搭配黑色字体,黑色背景搭配白色字体,都是不错的选择。
2. 与网页整体风格搭配
超链接字体颜色应该与网页的整体风格相协调。如果你制作的网页是科技感十足的,那么可以选择蓝色、绿色等科技感较强的颜色;如果你制作的网页是温馨可爱的,那么可以选择粉色、黄色等暖色调。
3. 突出重点
在网页中,有些超链接可能比其他超链接更重要,这时,我们可以通过调整字体颜色来突出重点。比如,将重要超链接的字体颜色设置为红色或橙色,使其更加醒目。
四、超链接字体颜色常见问题解答
1. 为什么我的超链接颜色设置不生效?
可能是因为你的CSS样式表没有被正确加载。请检查你的HTML文件中是否正确引入了CSS样式表。
2. 如何设置已访问超链接的颜色?
在CSS中,可以使用`:visited`伪类来设置已访问超链接的颜色。比如:
```css
a:visited {
color: purple;
3. 如何设置鼠标悬停时超链接的颜色?
在CSS中,可以使用`:hover`伪类来设置鼠标悬停时超链接的颜色。比如:
```css
a:hover {
color: orange;
亲爱的读者们,今天我们就聊到这里。希望这篇文章能帮助你更好地了解超链接字体颜色,让你的网页更加美观、个性。记住,一个合适的超链接字体颜色,就像是一把钥匙,能打开互联网世界的大门,引领你走向更美好的未来!












